Como solucionar un cambio de Imagen por CSS cabecera WordPress

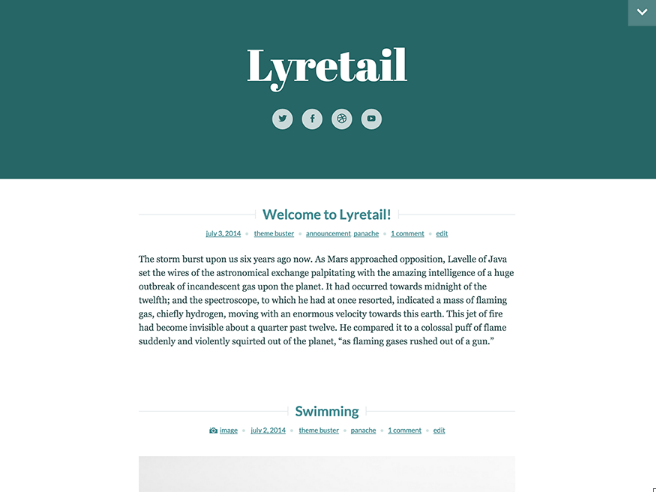
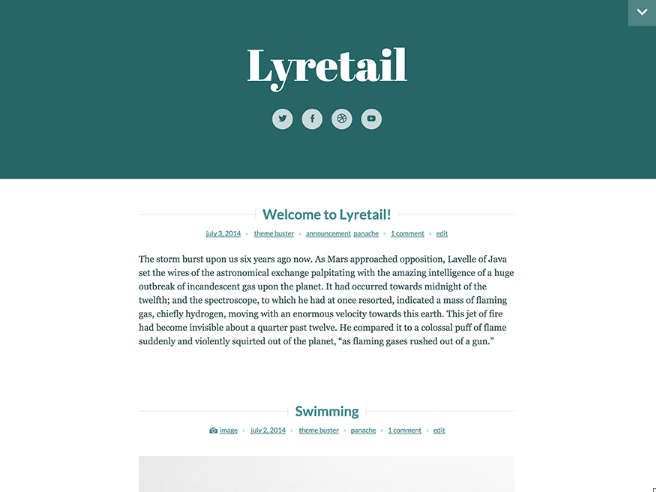
Problemas para cambiar fotografia de cabecera en Lyretail
Si eres de los que se inicia en la programación de WordPress con este tema, no lo aconsejo, tiene muchas opciones capadas, aunque es gratuito y ligero para una web que se inicia.
Muchos no se atreven a cambiar código en WordPress debido a que pueden cargarse la web.
Hay temas en WordPress los cuales no te habilitan opciones para que pagues el tema premium
Si solamente quieres cambiar una cosa, no te compensa comprar el tema premium, por lo que la solución que te propongo puede ser útil.
La solución que aplicamos a cambiar la cabecera WordPress (header

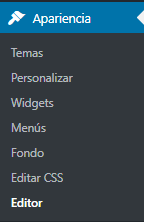
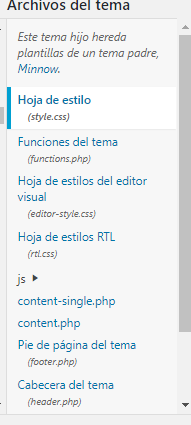
1º Accedemos a nuestro Wordpres y buscamos el editor de wordpress (Apariencia/Editor) adjunto imágen para facilitar la búsqueda.

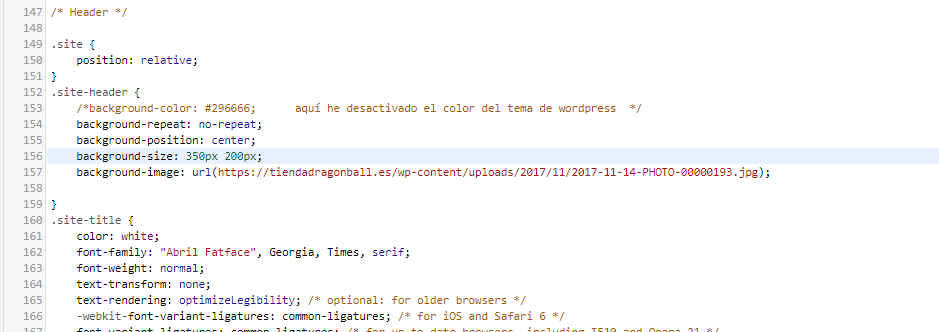
2º En el Editor buscamos la Hoja de estilo (style.css) donde se encuentra la zona donde editar la página.
3º para encontrar la zona donde vamos a editar el código (ctrl+f) aparecerá una barra buscador donde introducimos (site-header)
Con esta búsqueda nos encontrará donde se edita el código perteneciente el Header «Cabecera» del tema de la web.
4º Más abajo dejo la solución:
- Backround-color lo he comentado para quitarle color a la zona donde voy a introducir la web
- Backroud-image: url(añade aquí tu url de fotografía);
con esto ya habremos terminado!!
Te dejo URL para que veas los resultados obtenidos https://tiendadragonball.es